Core Web Vitals(ウェブバイタル)とは? 3つの重要指標であるLCP・FID・CLS

2020年5月28日にGoogleは、検索ランキングの指標を「Core Web Vitals(コアウェブバイタル)」と既存のユーザーエクスペリエンスのシグナルを組み合わせると発表しました。Core Web Vitalsとはなにか、Core Web Vitals のスコア低下要因は何か、スコアを改善するにはどうしたらよいのかについて紹介します。
2020年5月28日にGoogleは、検索ランキングの指標を「Core Web Vitals(コアウェブバイタル)」と 既存のユーザーエクスペリエンスのシグナルを組み合わせると発表しました。
Core Web Vitalsとはなにか、Core Web Vitals のスコア低下要因は何か、スコアを改善するにはどうしたらよいのかについて紹介します。
Web Vitalsとは?
Web VitalsとはGoogleがWeb上で優れたユーザー体験(UX)を提供するために不可欠であるという考えであり、 GoogleはUXの向上を実現するために、Web Vitalsという取り組みを導入しました。
Web Vitals は下記の要素を重要視します。
・読み込み時間
・インタラクティブ性(情報の送り手と受け手が相互に情報をやり取りできること)
・ページコンテンツの視覚的な安定性
Core Web Vitals(コアウェブバイタル)の3つの要素とは
Core Web Vitalsとは、サイトの健全性を示す重要指標であり、 Web Vitals を数値化するため特に重要な3つの指標をまとめて Core Web Vitals と呼びます。
3つの指標とは、読み込み時間を意味するLPC(Largest Contentful Paint)、インタラクティブ性を意味するFDI(First Input Delay)、 ページコンテンツの視覚的な安定性を意味するCLS(Cumulative Layout Shift)です。
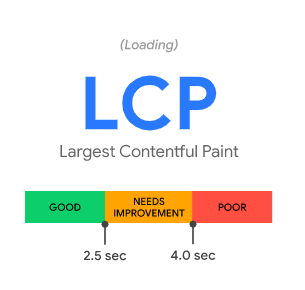
LCP(Largest Contentful Paint)
LCPとは、あるページ内で最も重要な役割を果たすものが読み込まれるまでの待機時間を示します。
そのページで主役となる、動画や画像が対象となり、記事だけのコンテンツでは、見出しになると予想されます。
ページ内でどこが重要なコンテンツと位置づけされるかは、読み手と書き手の両方向の要因があるため、 一概には言えませんが、ユーザー体験がより良くなるとされる指標とされています。
優れたUXを提供するには、ページが読み込みを開始してから、2.5秒以内にページ内の最重要の要素が読み込まれることが理想とされており、 4.0秒以上要するとユーザーにとって良い体験でないと判断されます。
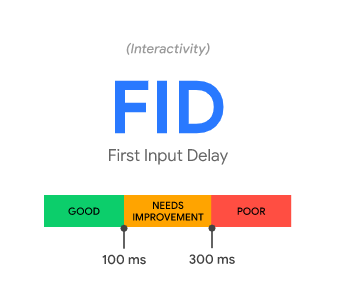
FID(First Input Delay)
FIDとは、ユーザーがあるページ内で、クリックやキー押下、マウス押下、タッチ操作などの行動を起こせるまでの待機時間を示します。
マウス移動やスクロール、ピンチ/ズーム操作ではFIDは発生しません。 優れたUXを提供するには、そのページのFIDが100ミリ秒未満であることが理想とされ、300ミリ秒を超えると不良となります。
CLS(Cumulative Layout Shift)
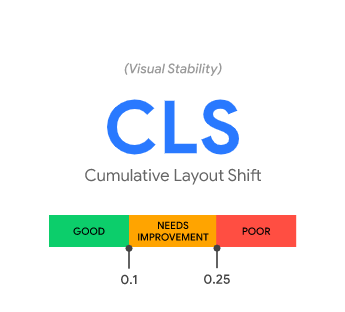
CLSとは、ページ読み込みに応じて発生する予期せぬレイアウトのずれによるUX低下を防ぐための、視覚的な安定性を測定する指標です。
突然バナー広告が表示され、意図せず購入をしてしまうような表示であったり、広告が表示され、閲覧していた記事が下に追いやられ、 中断されたりというようなUXが低い体験があるかと思います。CLSはviewport内で、(影響を受けた面積)×(移動した距離)で表されます。
優れたUXを提供するには、ページのCLSを0.1未満にすることが理想とされ、0.25以上が不良となります。 LCPやFIDは読み込み時間、応答速度など単位が時間を測定していたのに対し、CLSは時間の指標ではなく、単位もありません。
LCP・FID・CLS を測定するツール
Googleは、Web Vitalsの重要指標であるLCP 、FID、CLSを測定するツールを複数提供しています。これらのツールを使用しUX向上に努める必要があります。
Lighthouse(ライトハウス)
Lighthouseとは、Googleが提供する、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたウェブページの監査(評価)ツールです。
サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などユーザー体験をスコア化し、サイトの改善施策を具体的に提示します。 サイト改善やSEOに適したツールです。PWAとはモバイル向けのWebサイトをスマートフォン向けのアプリのように使えるようにする仕組みのことです。
Lighthouseでは、以下の5つの項目が確認できます。
・パフォーマンス:ページの読み込みなど、主にサイト内のスピードに関する評価が表示されます。
・アクセシビリティ:サイトの訪問者、検索エンジンのロボットに対して最適な作りになっているかの評価が確認できます。
・プログレッシブウェブアプリ:PWAのチェックリストを基に評価が表示されます。
PWAのチェックリストはこちら:https://web.dev/pwa-checklist/
・ベストパフォーマンス:モバイルに対応したサイトの品質向上に向けたアドバイスなどを確認できます。
・SEO:canonicalが正しく設定されているかなど基本的なSEOの内容を確認できます。
(参考:Lighthouse|Web開発者向けのツールhttps://developers.google.com/web/tools/lighthouse/)
Lighthouse によるウェブアプリの監査https://developers.google.com/web/tools/lighthouse/?hl=ja)
PageSpeed Insights(ページスピードインサイト)
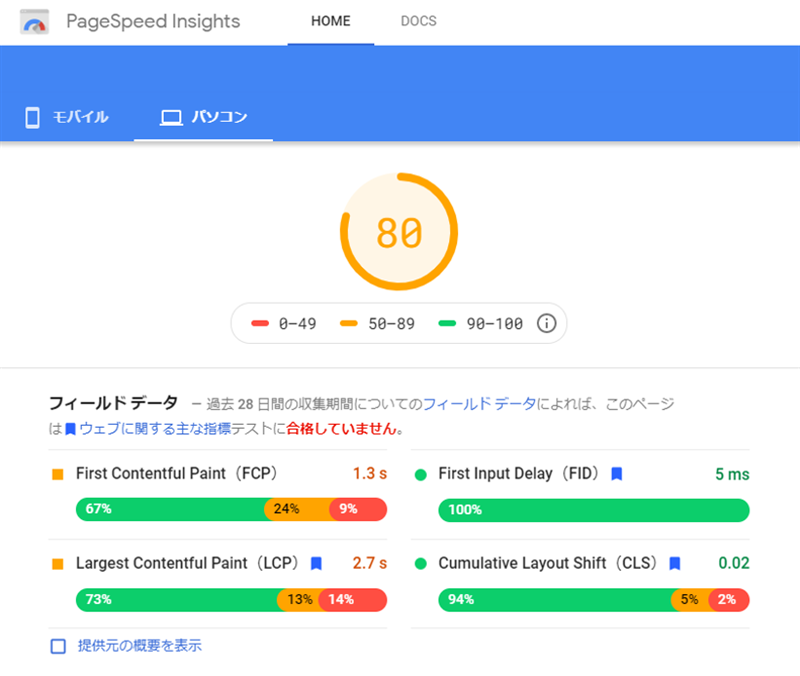
PageSpeed Insightsは、Lighthouseと同様にGoogleが提供する、監査(評価)ツールです。 モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポート、ページの改善方法を確認できます。
PageSpeed Insightsは表示速度の最適化に重きを置いたツールです。モバイル端末とパソコンそれぞれで確認できます。 調べたいサイトのURLを入力すれば、速度のスコアとともにCore Web Vitalsの数値が表示されます。
(参考:PageSpeed Insights についてhttps://developers.google.com/speed/docs/insights/about?hl=ja)
Google Serch Console(グーグルサーチコンソール)
Google Serch Consoleは、Googleが提供する、サイトの掲載順位を監視、管理、改善するのに役立つ無料解析サービスです。
ユーザーがサイトに訪れる前のデータを取得できるツールです。同じく、解析ツールであるGoogle AnalyticsはGoogle Serch Consoleとは異なり、 ユーザーがサイトに訪問した後の行動分析に使用するツールです。
(参考:Search Console の概要https://support.google.com/webmasters/answer/9128668?hl=ja)
Chrome拡張
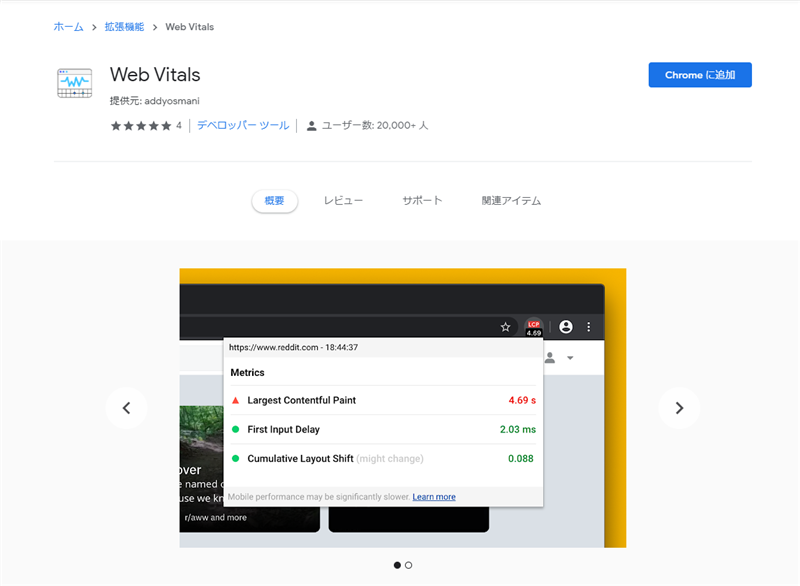
Chromeの拡張機能である、Web Vitalsを導入することで、Core Web Vitalsを測定し、読み込み、 対話性等に関するフィードバック時間もかからず手軽に測定ができます。
各自が使用している境での指標を表示するため、フィールドデータとは異なる可能性があるので、その点は注意が必要です。
(参考:Web Vitals|chrome ウェブストアhttps://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma)
Core Web Vitals のスコア低下要因と改善方法
Core Web Vitalsの3つの要素とその測定方法について記載しましたが、実際にCore Web Vitalsのスコア低下要因とその改善方法について、それぞれ紹介します。
LCPのスコア低下要因と改善方法
LCPのスコア低下の主な要因として以下の4つがあげられます。
1.サーバーの応答時間が遅い
2.レンダリングをブロックするJavaScriptとCSS
3.リソースの読み込み時間が遅い
4.クライアント側のレンダリング
1.サーバーの応答時間の改善
ブラウザがサーバーからコンテンツを受信するのに時間を要するほど、当然ながら画面に表示するのには時間がかかります。
サーバーの応答時間が速くなると、LCPを含むすべてページの読み込み速度が改善されます。 サーバーを最適化したり、ユーザーを近くのコンテンツ配信ネットワーク(CDN)にルーティングしたりすることで、サーバーの応答時間(TTFB)を短縮できます。
2.レンダリングをブロックするJavaScriptとCSSの削除
スクリプトとスタイルシートはどちらもLCPを遅らせます。重要ではないJavaScriptとCSSを延期して、Webページのメインコンテンツの読み込みを高速化します。
CSSファイルを読みやすくするための、スペース、インデント、コメントなどブラウザに不要なものを削除することで、 LCPをレンダリング(何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること。
WebサイトのHTMLファイルなどをもとに、ユーザーが閲覧できるページに表示することもレンダリングです。)するのにかかる時間を改善できます。 ほかにも、CSS・JavaScriptのブロック時間を削減したり、重要でないCSSを延期したりすることでも改善されます。
3.リソース(画像や広告、CSS、JavaScriptなど)の読み込み時間の削減
スクロールせずに見える範囲でレンダリングをした場合にこれらの要素を読み込むのにかかる時間は、LCPに直接影響します。 画像の最適化と圧縮、テキストファイルの圧縮などで、これらのファイルをできるだけ速く読み込まれるようにできます。
4.クライアント側のレンダリングの改善
多くのサイトは、クライアント側のJavaScriptロジックを使用して、ブラウザでページを直接レンダリングしています。 クライアント側のレンダリングサイトを構築するときは、重要なJavaScriptを最小限に抑えたり、サーバー側レンダリングを使用したりすることで最適化できます。
(参考:最大のコンテンツペイントを最適化するhttps://web.dev/optimize-lcp/)
FIDのスコア低下要因と改善方法
FIDの低下の主な原因は、大量のJavaScript実行です。JavaScriptがWebページで解析、 コンパイル(プログラミング言語で書かれた文字列を、コンピュータ上で実行可能な形式に変換すること)、 および実行する方法を最適化することで、FIDが削減されます。
JavaScriptを実行している間は、ブラウザはユーザーの操作に応答できません。 UIが応答しない場合があるJavaScriptの実行期間を分割したり、JavaScriptの量を制限することによりJavaScriptの実行時間を短縮したりすることでFIDの改善が見込まれます。
(参考:最初の入力遅延を最適化https://web.dev/optimize-fid/)
CLSのスコア低下要因と改善方法
CLS低下要因としては、サイズ指定のない画像、動的に挿入されたコンテンツ、Webフォントの読み込み等があげられます。
そのため、表示する画像には常にwidth・heightを指定したり、広告や画像の表示される領域を指定したりしておくことで、CLSの改善が行えます。 CLSの問題はLCPやFIDに比べて、原因が明確で施策が行いやすいものになります。
(参考:累積レイアウトシフトの最適化https://web.dev/optimize-cls)
まとめ
LCP・FID・CLSというCore Web Vitalsについて紹介してきましたが、Googleがめざしているものは、ユーザーの検索体験(UX)の最適化でしかありません。 ページ読み込み速度が速いサイトや画像サイズが指定されているサイトが評価されるわけではなく、「ページ読込速度が速いサイトの方がユーザーが満足する」、 「閲覧したときに画像のサイズが適切でユーザーにとって見やすい」から評価されます。
検索ランキングの指標変更は2021年まで行われないといわれていますが、今後はWeb Vitals で用いられる LCP・FID・CLS がUX測定の指標になっていくことが予想されます。

株式会社ecbeing
合わせて読みたい
 03-3486-2631
03-3486-2631- 営業時間 9:00〜19:00