いまさら聞けないSameSite CookieとGoogle Chrome 80

最近、EC担当者の間で、Google Chromeの最新版Google Chrome80に関しての話題が頻繁にでてきております。
今回のGoogle Chromeの最新のバージョンアップで一体なにが起きるのか?
本記事ではそれを詳しく解説していきたいと思います。
最近、EC担当者の間で、Google Chromeの最新版Google Chrome80に関しての話題が頻繁にでてきております。
今回のGoogle Chromeの最新のバージョンアップで一体なにが起きるのか?
本記事ではそれを詳しく解説していきたいと思います。
SameSite Cookieに関しての仕様変更
今回のGoogle Chromeのバージョンアップでは様々な仕様の変更が起きておりますが、中でも注目されているのはSameSite Cookieに関しての仕様変更です。
SameSite Cookieとはいったいなんなのでしょうか。
それを理解するにはSameSiteというものとCookieというそれぞれの要素を理解することが重要となります。
まずはCookieを理解していきましょう。
Cookieとは
CookieとはWebサイトに訪問したユーザーの情報を保存するブラウザの機能となります。
Webサイトに訪問したユーザーの情報は様々です。
たとえば、どのサイトからのアクセスなのか、どういうブラウザを利用しているのか。
そういったシステムが取得できる情報を保存することもできますし、さらにはユーザーがWebサイトで入力した内容を保存することも可能です。
どういった情報をCookieに保存するかは、そのWebサイト側で指定することが可能なので、Webサイトを運営側では、その情報を利用して
・同一のユーザーとWebサイト側が認識することが可能になったり
・Cookieの内容を利用して、表示する内容を変えたり
・一度ログインしたら毎回ログインをすることをスキップしたり
Webサイトとしてのサービス向上に利用することができるようになります。
このCookieという仕組みですが、ブラウザが管理している情報となる為、Webサイト側はブラウザに対してこの情報を表示してくださいという事と同様に、この情報をCookieとして保存してください。という指示を出すことができます。
基本的にはブラウザ側でCookieの内容は管理しますので、異なるブラウザ間でCookieを共有することは基本的にはできません。
ブラウザを変えてアクセスするとそのブラウザ事にCookieを生成します。
ブラウザの機能なので、Cookieの内容を削除するといったこともユーザー側で実施することもできますし、そもそもCookieを利用させない。といったCookieを使わない。という選択肢をユーザー側でブラウザの設定を変更することで対応が可能です。
もちろん自分のブラウザのCookieにどんな情報が保存されているのかを確認することも可能です。
Google ChromeでCookieの中身を確認する方法
Google ChromeでCookieの中身を確認する方法としては最新版のGoogle Chromeから確認する画面が一部変更となっており、以下の遷移で確認することが可能となります。
- 1)設定をクリック
- 2)ページの一番下にある詳細設定をクリック
- 3)プライバシーとセキュリティをクリック
- 4)サイトの設定をクリック
- 5)Cookieとサイトデータをクリック
- 6)すべての Cookie とサイトデータを表示」をクリック
こちらで保存されているサイト単位にCookieを確認することが可能となります。
また、Google Chormeのアドレスバーに
chrome://settings/siteData?search=Cookie
と入力する事でも確認が可能です。
Cookieの概要を理解したうえで、次にSameSiteというものを見ていきましょう。
SameSiteとは
SameSiteというのはCookie設定の一つの属性となります。
SameSiteには3つの設定を行うことが可能です。
None、Lax、Strictの3つとなります。
これはセキュリティレベルの高さの指定となり、None(なし)、Lax(緩い)、Strict(厳しい)の順番でセキュアに対するセキュリティレベルを示しています。
ちなみに、SameSiteのセキュアという意味に関してですが、CSRF(Cross-site Request Forgeries)の略でクロスサイトリクエストフォージェリと読みます。
いわゆるCookieを悪用したセキュリティ攻撃の一つです。
この攻撃では、ドメインが異なるサイト間でCookieを悪用して本来意図しないサイトに対して書き込みをしてしまったり、意図せず退会処理をしてしまったりします。
今までは各サイト側でCSRFに対しての対策を各自が施す形でしたが、これをブラウザレベルでしっかりと防御しようという意図があるのが今回のSameSiteの仕様変更となります。
仕様が変更にある前まではSameSiteを指定していない場合、ブラウザ側ではNone(なし)として判断してWebサイトからのCookieの利用を許可しておりましたが、今回のGoogle Chrome 80からはSameSiteを指定しない場合、Lax(緩い)として取り扱う形となりました。
Laxの場合、CSRFなどといった攻撃への耐性が高めるというメリットがあります。
逆にデメリットとして、別サイトから遷移してきた時に、ログインのやり直しが必要になるなどの影響が考えられます。
このようにWebサイトはCookieを利用する際にシステム側でSameSiteの指定をおこなうのですが、SameSiteを明示しないことも可能です。
SameSiteを明示することによって、セキュリティ面での強化に繋がりますが意図しない不具合が生じることも考えられます。
ECサイトへの影響
この仕様変更によって、ECサイトではどのような影響がおきるのでしょうか。
一番影響をうけることとしては、ECサイトと他のサイトで画面遷移を行うサービス(決済関連やログイン等で別ドメインに画面遷移するようなサービス)で今回の影響が大きく出てしまう形となります。
決済関連やログイン等で別ドメインに遷移する場合、多くの場合はCookieを利用して制御の一部を担っております。
そのような場合、SameSiteの指定をしないとNoneではなく、Laxとして処理されます。
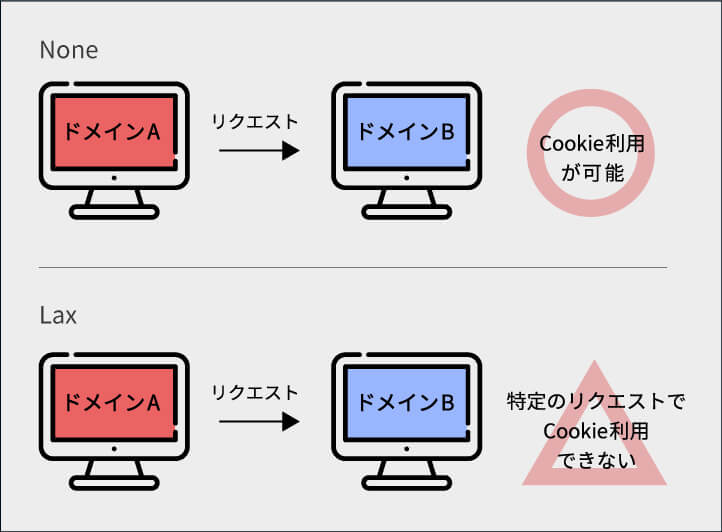
Noneの場合はECサイトに対し、別ドメインのサイトからどのようなリクエストがあっても、Cookieの利用が可能でしたが、Laxの場合はECサイトに対し、別ドメインのサイトからの特定のリクエストでCookieを使えない。という制限が発生します。

この特定のリクエストというのがデータを送信する方法であるPOSTというデータ送信の方法であった場合や、画像読込み、XHR、iframeといった特定のリクエストにおいてCookieが使えなくなってしまうのです。
POSTというのは画面を遷移する場合に前の画面で入力した情報を次の画面にデータを送る方法でPOSTとGETという2つの方法があります。
GETという方法はURLの末尾に?をつけてデータを送信する方法となり、
www.ecbeing.net/index.html?name=名前
このような形で、?以下でこの例で言いますと、nameという値に名前という文字を格納してデータを送信するという形になります。
一方でPOSTの場合はGETと異なり、ブラウザやURL等に見えない形でデータが送信されます。
今回Laxの指定にした場合はこのPOSTの形式で画面を遷移した場合にCookieが利用できなくなるということになります。
それでは、今回の仕様変更に対してどのような対策を取ればよいのでしょうか。
対策とは
その対策とはSameSite属性をNoneに指定する(+Secure属性の指定)すなわち、いままでと同じ仕様にする為にNoneを明示するという対策になります。
しかしここには一つ、さらなる仕様変更が隠されております。
今回の仕様変更において、Noneに仕様変更をするだけでは不十分になりました。
SameSiteにNoneを指定する場合は、Secure属性が必須となったのです。
このSecure属性というのはこれもCookieの設定の一つなのですが、SSLというURLがHTTPSという暗号化された通信下でのみ読み取れるCookieの指定となります。
なので、今回の対応をする際は、SSL対応がサイトとして必須となります。
もう一つの方法としてデータの送信をPOSTではなく、GETに変更するという手段も方法としてはありますが、そもそものデータ送信方法の挙動を変えることになるので、検証がしっかりと必要になります。
仕様変更の一時撤回(2020年4月3日時点)
米Googleは2020年4月3日に本記事でも紹介をしました、Google Chrome 80からの SameSite Cookieの仕様変更を一時的にロールバック(無効化)すると発表がありました。
理由としては世界中で感染が拡大している新型コロナウイルスの影響を鑑み、日常生活に不可欠な各種オンラインサイトや政府サービスなどのサイトの安定性を確保する為となります。
この対応によって、本仕様変更に対応がまだできていないサイトに関してもしばらくは仕様変更を行わなくても今まで通りのCookieの利用が可能となります。
また、既に仕様変更を行った場合に関しても今回の仕様変更の撤回で新たな仕様変更の必要性やなにか挙動が変わるといった影響を受ける事は無いようなので安心です。
ただし、本仕様に関しては一時的ということなので、新型コロナウイルスの影響が終息の目途など明るい兆しが見えてきた場合には、再度、本来の仕様に戻る可能性はあるので、早めの対応が可能な場合は対応しておく必要があるでしょう。


株式会社ecbeing
合わせて読みたい
 03-3486-2631
03-3486-2631- 営業時間 9:00〜19:00